さて、今日のブログは、前々回に続いて「文字を変形して使う!」の第2弾をお届けしようかと思います。
主にIllustratorでの変形(効果)やブラシを使った例を軽めに紹介します。
※ガッツリめじゃなくてすみません。
元字はこれ!

JTCじゃんけんUです!
効果次第で手書き風にもなるので、ちょっとラフめな書体をチョイスしました。
今回はこれをいろいろと変化させていきたいと思います!
※Illustratorの効果等を適用する場合は、文字を一旦アウトライン化しておかないと効果が適用されない場合がありますので、ご留意ください!
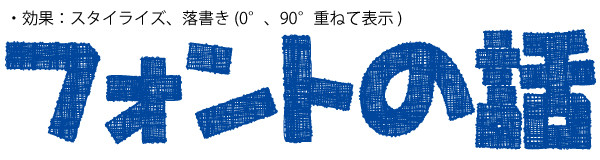
【効果:スタイライズ、落書き】
まずはよくあるヤツですが、ペンでシャシャシャッと塗りつぶしたような雰囲気を出せます。

今回のケースでは、落書きのオプションは角度30°、アウトラインとの重なり0pt(変位3pt)。
線幅1pt、角の丸み5%(変位1%)。間隔5pt(変位0.5pt)。としています。
※「話」の言偏の横線は部分は、線幅を4.5ptにして若干線の密度を上げています。
また、「落書き」だけだと枠線が無くなって形がよくわからなくなるので、枠線データを別途コピーして重ねています(枠ごと「落書き」を適用すると枠線もぐにゃぐにゃになるので)。
ここらへんはお好みですかね。
設定次第で、刺繍のようなものも作れます。
↓これはなんかは布っぽくなりました。

これは「アウトラインとの重なり:1pt(変位1pt)、線幅:1pt、角の丸み:20%(変位1%)、間隔:2pt(変位2pt)」として、角度0°と90°のものを重ねています。
【ブラシ:アート_インク、先細の線】
これは単純に、線にアートブラシを適用しただけです。

文字の枠にアートブラシ(アート_インク)、「先細の線」を設定しています。
※そのままだとちょっと太かったので線幅は0.5ptにしてます。
フェルトペンで枠線を引いたような雰囲気!
ちょっとした工夫で、フォントの印象は結構変わります。
【ブラシ:アート_木炭・鉛筆、木炭(粗い)】
こちらも線にアートブラシを適用しています。
が、線の色を調整するために、一旦「パスのアウトライン」も取っています。

枠線と塗りを同じ色にすることで、線と塗りがうまくなじみ、
あたかも筆で書いたような質感を出しています!
この方法だと、ブラシ次第でいろいろと面白い表現ができると思いますよ。
【効果:パスの変形、ラフ & ブラシ:アート_カリグラフィ、3pt楕円】
効果とブラシの組み合わせです。
フリーハンドで書いたようなラフさ加減、チープな感じを出しています(色味もチープっぽい感じにしました)。
ブラシも、よりフリーハンド感を増すために楕円のものを使っています。

「ラフ」はオブジェクトの形をぐにゃぐにゃと(もしくはギザギザに)変形することができます。
この場合は、あまり変形しすぎても文字が読めなくなるので、あくまでも控えめに、オプションは「サイズ;1%、詳細:2/インチ、ポイント:丸く」と設定しています。
※それでも大分元のフォントの面影がほとんどなくなりますね…(意図的ですが)。
このオプションの「サイズ」で変形の触れ幅を、「詳細」で細かさを決めます。
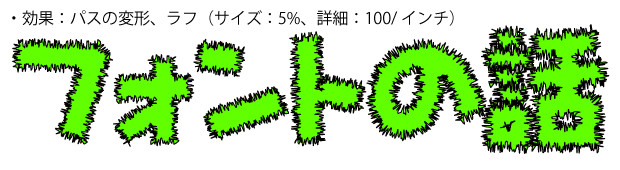
ちなみにオプションを「サイズ:5%、詳細:100/インチ」にするとこんな感じです。

なんだかたわしみたいになりましたね。
この効果は結構大胆に形が変わってしまうので、使いどころに気を付けないといけない感じですね。
オプションのサイズ上限は100%ですが、そんな値を入れたら大変なことになります。
さて、今回は軽く4パターンの例を、やり方の説明を兼ねて書かせていただきましたが、他にも色々と応用できる内容もあるので、その内また取り上げられたらと思います。
では!
◆◆NISFontのLINEスタンプも販売中!◆◆
NISFontのLINEスタンプも引き続き販売中です!
宜しくお願い致します。
◇NISFontのLINEスタンプ第1弾「サムシング・サム」
【購入ページURL】http://line.me/S/sticker/1152940

◇NISFontのLINEスタンプ第2弾「社会人の惰性」
【購入ページURL】http://line.me/S/sticker/1155207

宜しくお願い致しますm(_ _)m